-
2강 - css 3 (flex box, 반응형 웹이란?)SSAC 입문과정 202105 2021. 5. 25. 13:30728x90
flex box를 사용한 레이아웃은 CSS3에서 처음 등장하였고
반응형 웹 제작을 더욱 간편하게 해주는 도구 중 하나입니다.
https://developer.mozilla.org/ko/docs/Web/CSS/CSS_Flexible_Box_Layout/Basic_Concepts_of_Flexbox
flexbox의 기본 개념 - CSS: Cascading Style Sheets | MDN
일명 flexbox라 불리는 Flexible Box module은 flexbox 인터페이스 내의 아이템 간 공간 배분과 강력한 정렬 기능을 제공하기 위한 1차원 레이아웃 모델 로 설계되었습니다. 이 글에서는 flexbox의 주
developer.mozilla.org
선언하기 위해서는 display 속성에 flex를 넣어주면 됩니다.
selector { display: flex; }플렉스 박스에서 제공되는 속성은 다음과 같습니다.
- flex-direction
- justify-content
- align-items
- flex-wrap
- flex-flow
- align-content
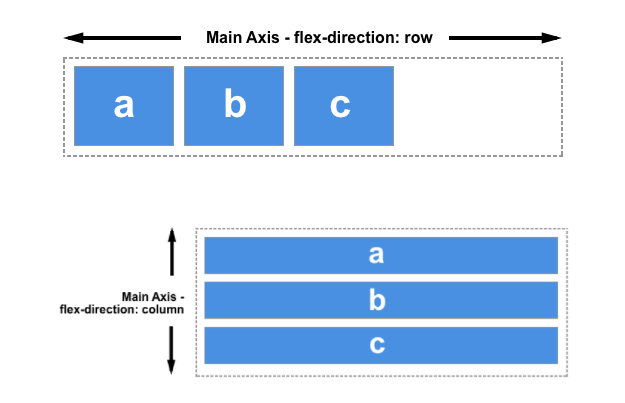
flex-direction
플랙스 디렉션을 이해하기 위해서는 주측과 교차축이 등장을 합니다,
주측은 flex-direction의 방향으로 설정되는 축을 말합니다.
row로 설정했다면 가로 방향으로 배치할거야
column 으로 설정했다면 세로(열) 방향으로 배치를 합니다.
주측을 정하는데 사용되는 속성입니다.

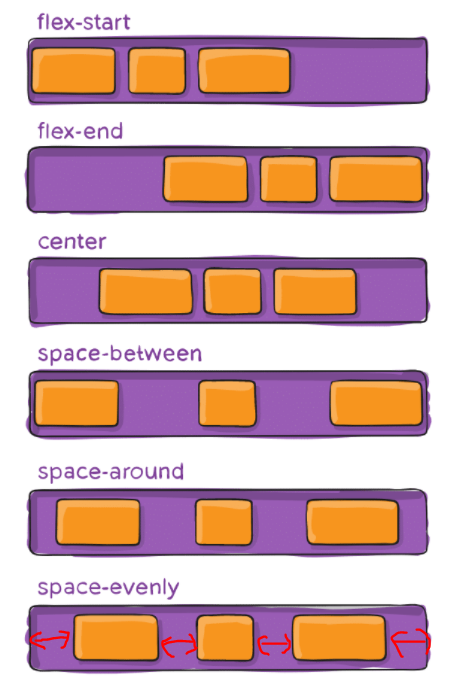
justify-content
주축방향으로 어떻게 컨텐츠를 정의할 것인가.
이 속성은 주축 방향 정렬 방식을 설정합니다.


align-item (★★★)
이 속성은 교차축 방향 정렬 방식을 설정합니다.
- stretch : 기본 설정으로, 플렉스 요소의 높이가 플렉스 컨테이너의 높이와 같게 변경된 뒤 연이어 배치됩니다.
- flex-start : 플렉스 요소는 플렉스 컨테이너의 위쪽에 배치됩니다.
- flex-end : 플렉스 요소는 플렉스 컨테이너의 아래쪽에 배치됩니다.
- center : 플렉스 요소는 플렉스 컨테이너의 가운데에 배치됩니다.
- baseline : 플렉스 요소는 플렉스 컨테이너의 기준선(baseline)에 배치됩니다.
flex-wrap
플렉스 라인에 여유공간이 없을떄 (화면이 작을때) 플렉스 요소를 다음줄로 넘길지를 설정합니다.
- nowrap : 기본 설정으로, 플렉스 요소가 다음 줄로 넘어가지 않습니다. 대신에 플렉스 요소의 너비를 줄여서 한 줄에 모두 배치시킵니다.
- wrap : 플렉스 요소가 여유 공간이 없으면 다음 줄로 넘어가서 배치됩니다.
- wrap-reverse : 플렉스 요소가 여유 공간이 없으면 다음 줄로 넘어가서 배치됩니다. 단, 아래쪽이 아닌 위쪽으로 넘어갑니다.
flex box 게임
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
css 7가지 단위
rem
vh & vw
vmin & vmax
Remind
ex & ch
https://webclub.tistory.com/356
CSS의 7가지 단위 - rem, vh, vw, vmin, vmax, ex, ch
CSS Unit (CSS 7가지 단위) 우리가 잘 알고 있는 CSS기술을 사용하는 것은 쉽고 간단할 수 있지만 새로운 문제에 봉착하게 되면 해결하기 어려울 수 있습니다. 웹은 항상 성장,변화하고 있고 새로운
webclub.tistory.com
반응형 웹이란?
최근엔 데스크탑이나 노트북 이외에도 스마트폰, 태블릿 PC 등 다양한 화면 크기를 가진 디바이스를 통해 웹을 사용하게 됩니다.
이런 다양한 디바이스에 대응하기 위해서는 각 디바이스의 화면 크기에 맞춰 레이아웃, 컨텐츠 크기가 조절 되어야합니다.
이것을 바로 반응형 웹이라고 합니다.
반응형 웹과 관련된 핵심 기술은 CSS의 미디어 쿼리입니다.
Media Query
https://developer.mozilla.org/ko/docs/Learn/CSS/CSS_layout/Media_queries
미디어 쿼리 초보자 안내서 - Web 개발 학습하기 | MDN
CSS Media Query는 예를 들어 "뷰포트가 480 픽셀보다 넓다."라고 여러분이 지정한 규칙에 브라우저 및 장치 환경이 일치하는 경우에만 씨에스에스를 적용할 수 있는 방법을 제공합니다. 미디어 쿼리
developer.mozilla.org
https://kinsta.com/blog/responsive-web-design/
The Beginner's Guide to Responsive Web Design in 2021 (Code Samples)
Mobile has overtaken desktop and represents more than 50% of web traffic. Learn more about responsive web design's principles in this guide.
kinsta.com
https://devfacts.com/media-queries-breakpoints-2021/
Media Queries Breakpoints For Responsive Design In 2021 - DevFacts | Tech Blog | Developer Community | Developer Facts
Learn how to write Media Queries Breakpoints for your web applications.Here you can find standared media qurie breakpoints in 2021.
devfacts.com
화면이 특정크기보다 작거나 클때 특정 CSS를 적용하겠다는게 핵심입니다.
같은 웹사이트라도 사용자가 PC로 접근하느냐, 모바일 디바이스로 접근하느냐에 따라서 레이아웃, 사이즈 등을 다르게 할 수 있습니다.
미디어 쿼리를 사용하여
모바일 폰 (576px),
태블릿 (768px),
노트북 (992px)
초대형 데스크톱 화면 (1200px)을 타겟팅합니다.
'SSAC 입문과정 202105' 카테고리의 다른 글
3강 - 자바스크립트 1 (0) 2021.05.30 2강 미션 - 메뉴바 만들기 (0) 2021.05.30 2강 - css 2 (박스모델, display, postion) (0) 2021.05.25 2강 - CSS 1 (0) 2021.05.25 2강 - HTML (0) 2021.05.25