-
2강 - css 2 (박스모델, display, postion)SSAC 입문과정 202105 2021. 5. 25. 09:54728x90
css 박스 모델
페이지 요소들은 모두 네모난 박스입니다.
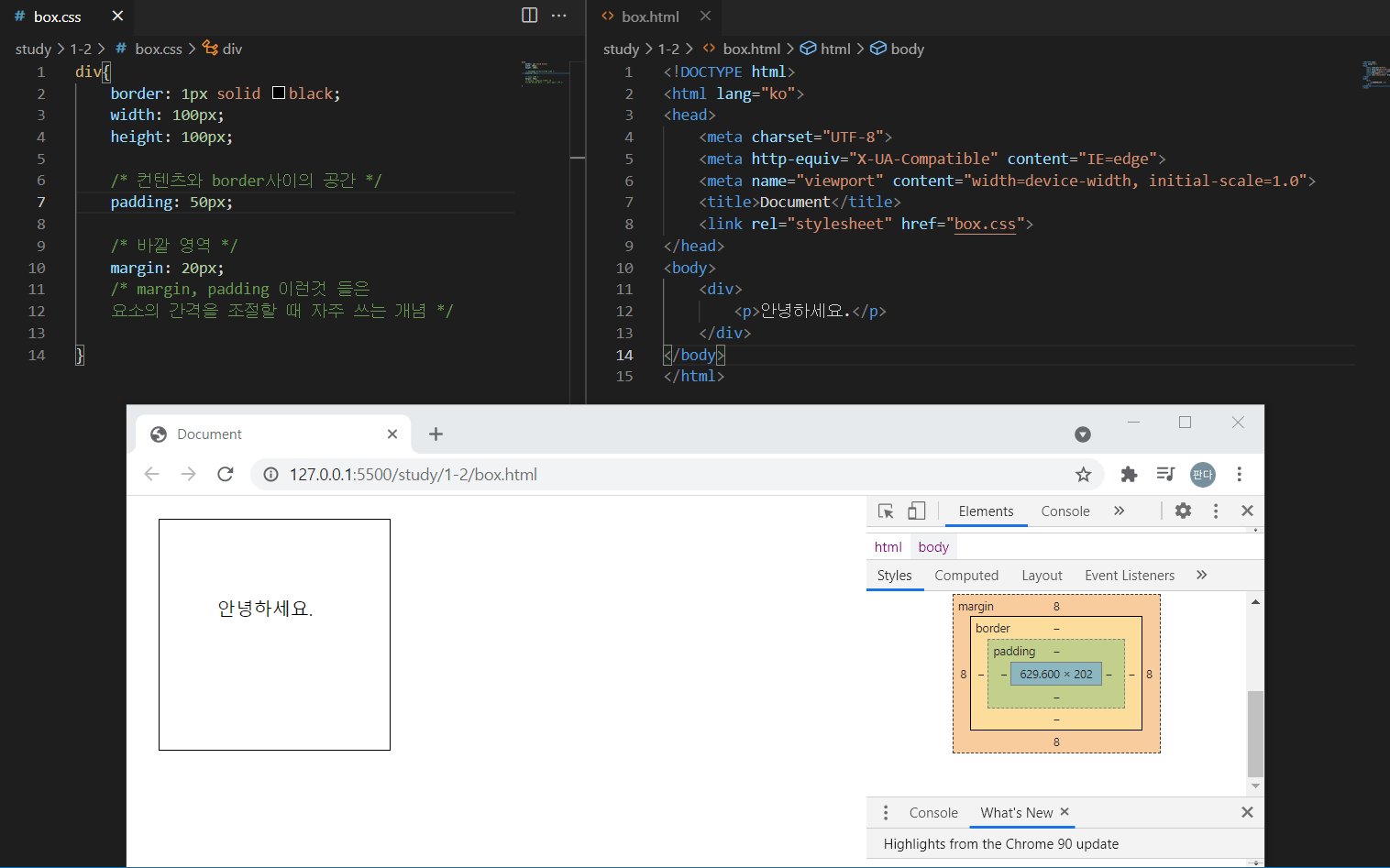
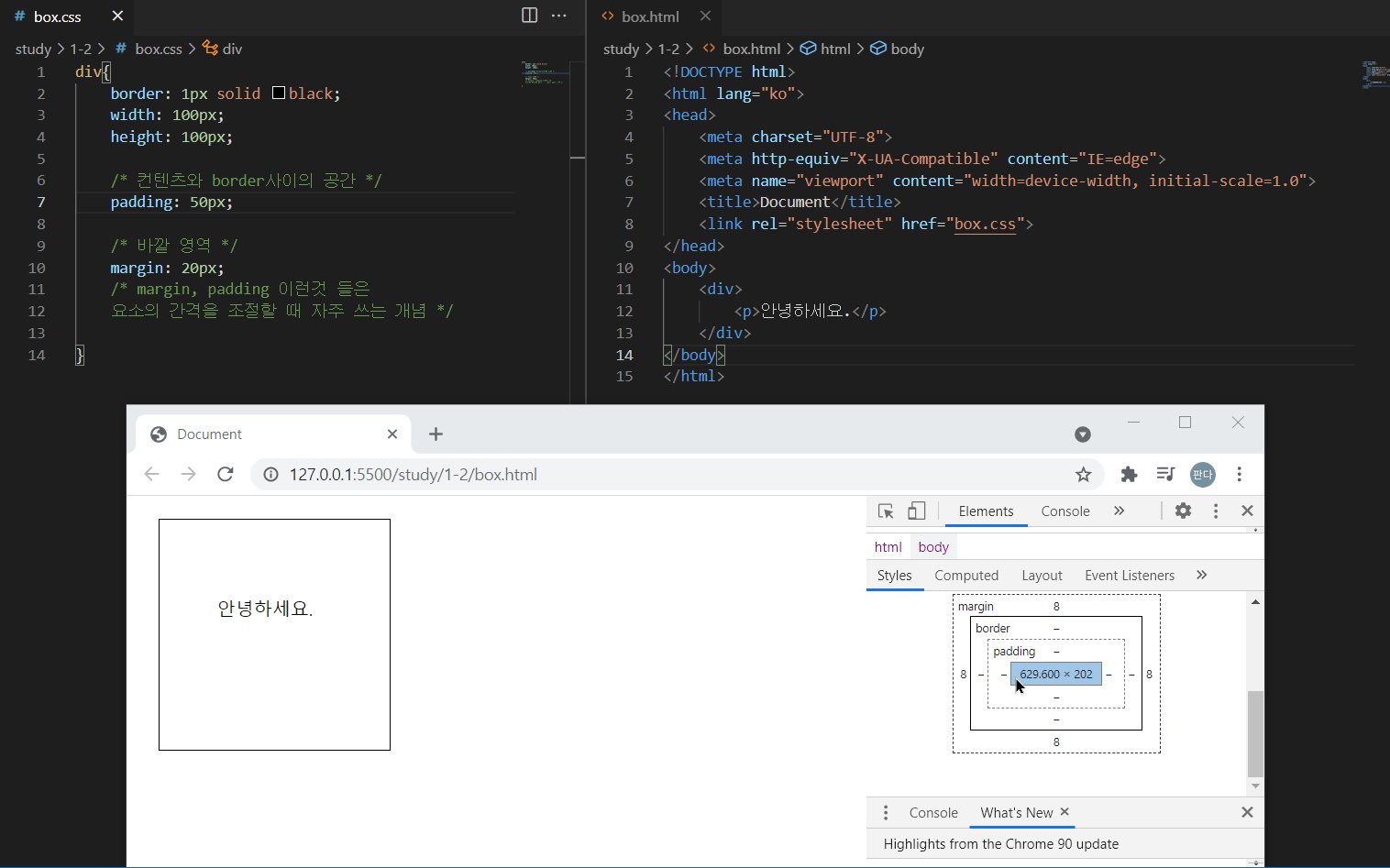
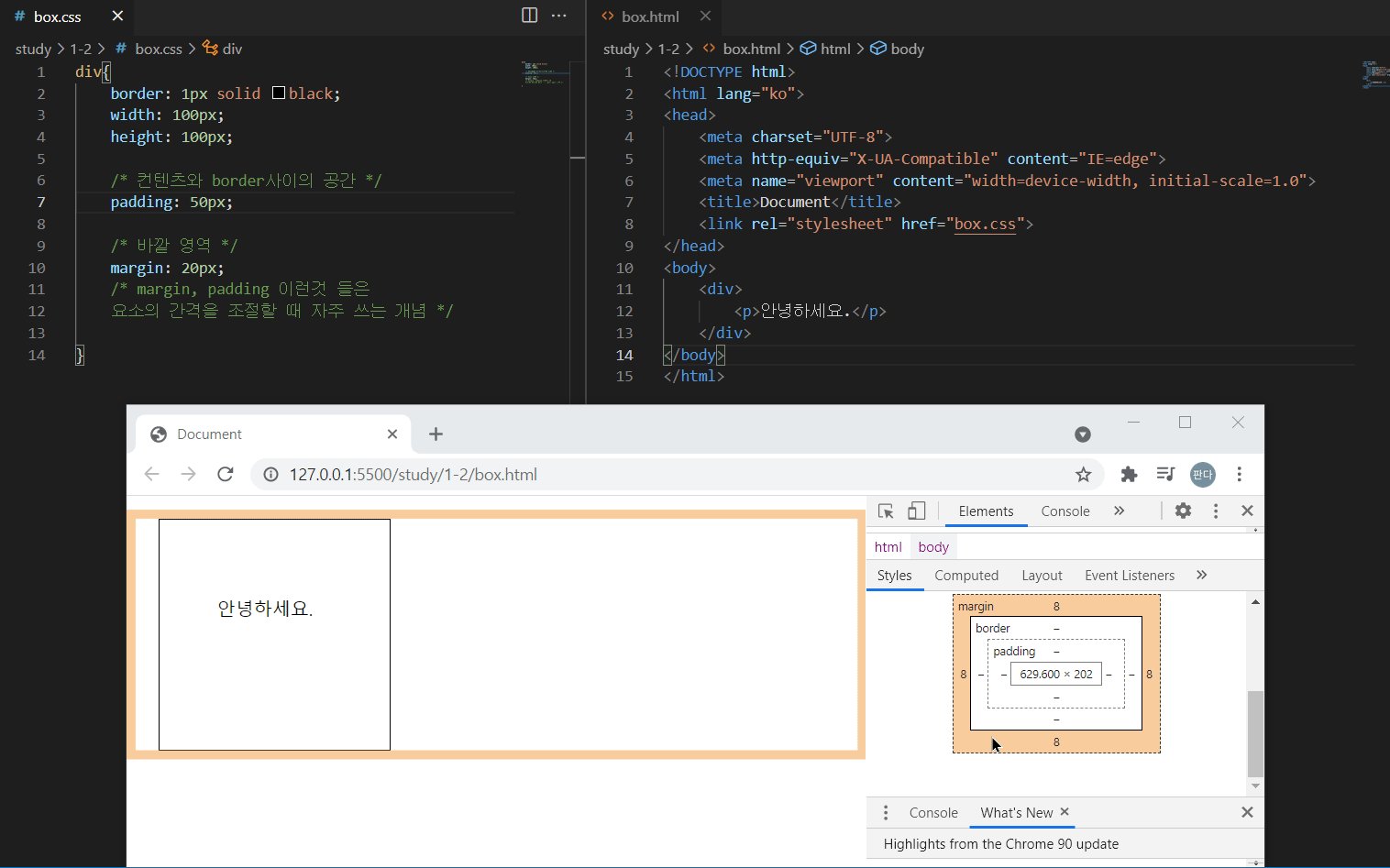
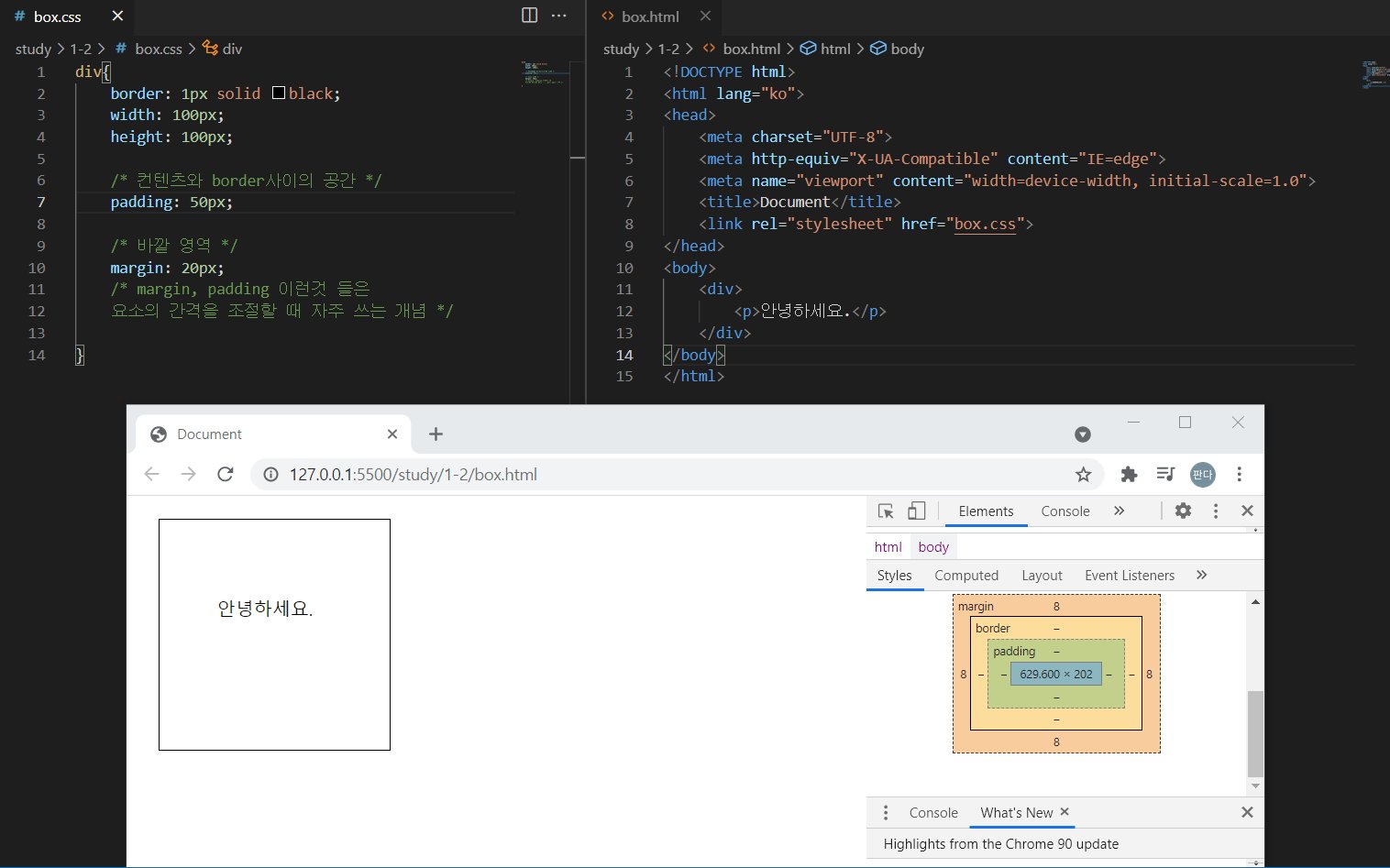
박스에는 padding, border, margin 영역이 존재합니다.
- padding: 컨텐츠에서 테두리까지의 공간
- border: 테두리
- margin: 테두리 바깥 공간

css 레이아웃
크게 두가지 css 속성으로 레이아웃을 결정합니다.
1. display
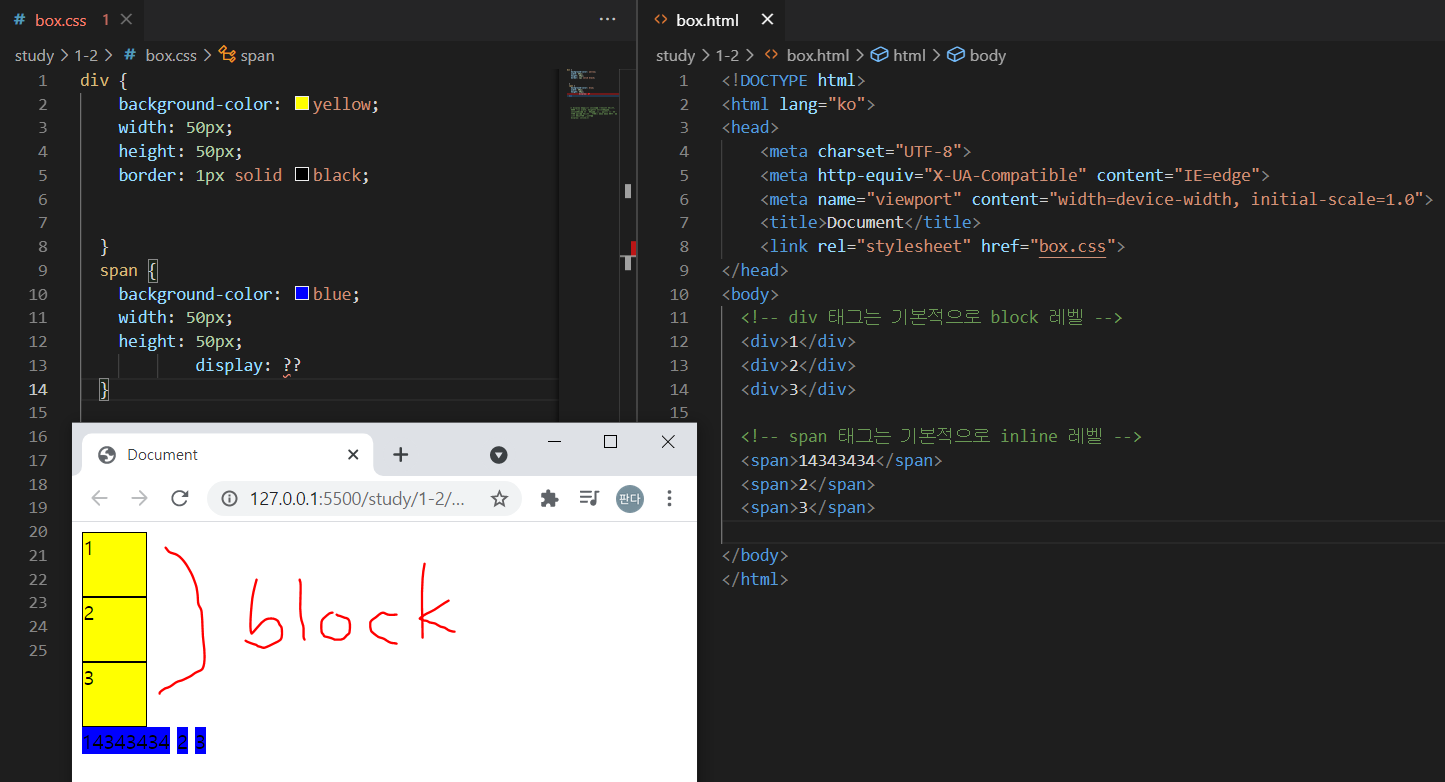
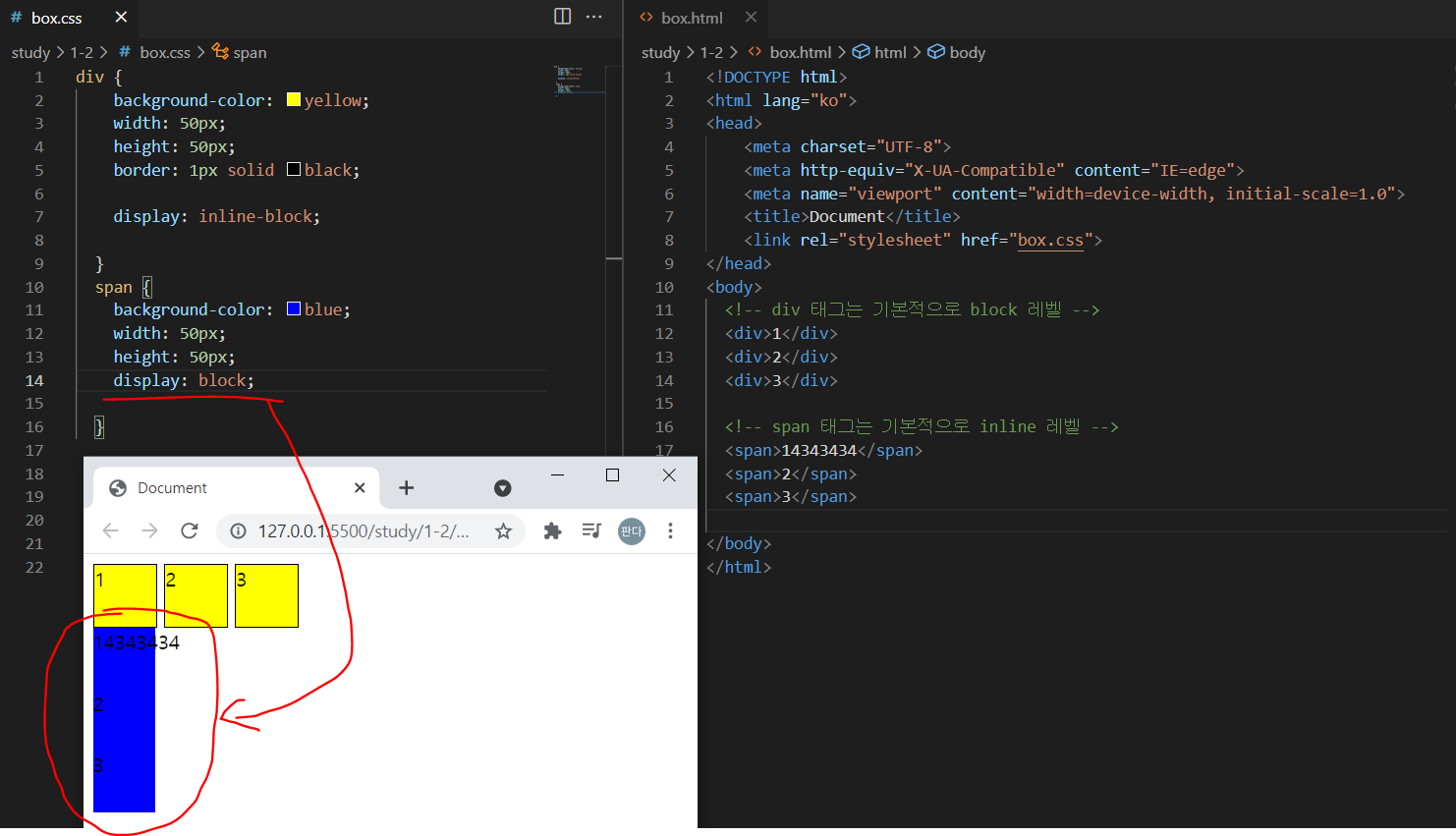
- block: 언제나 줄을 바꾸면서 등장
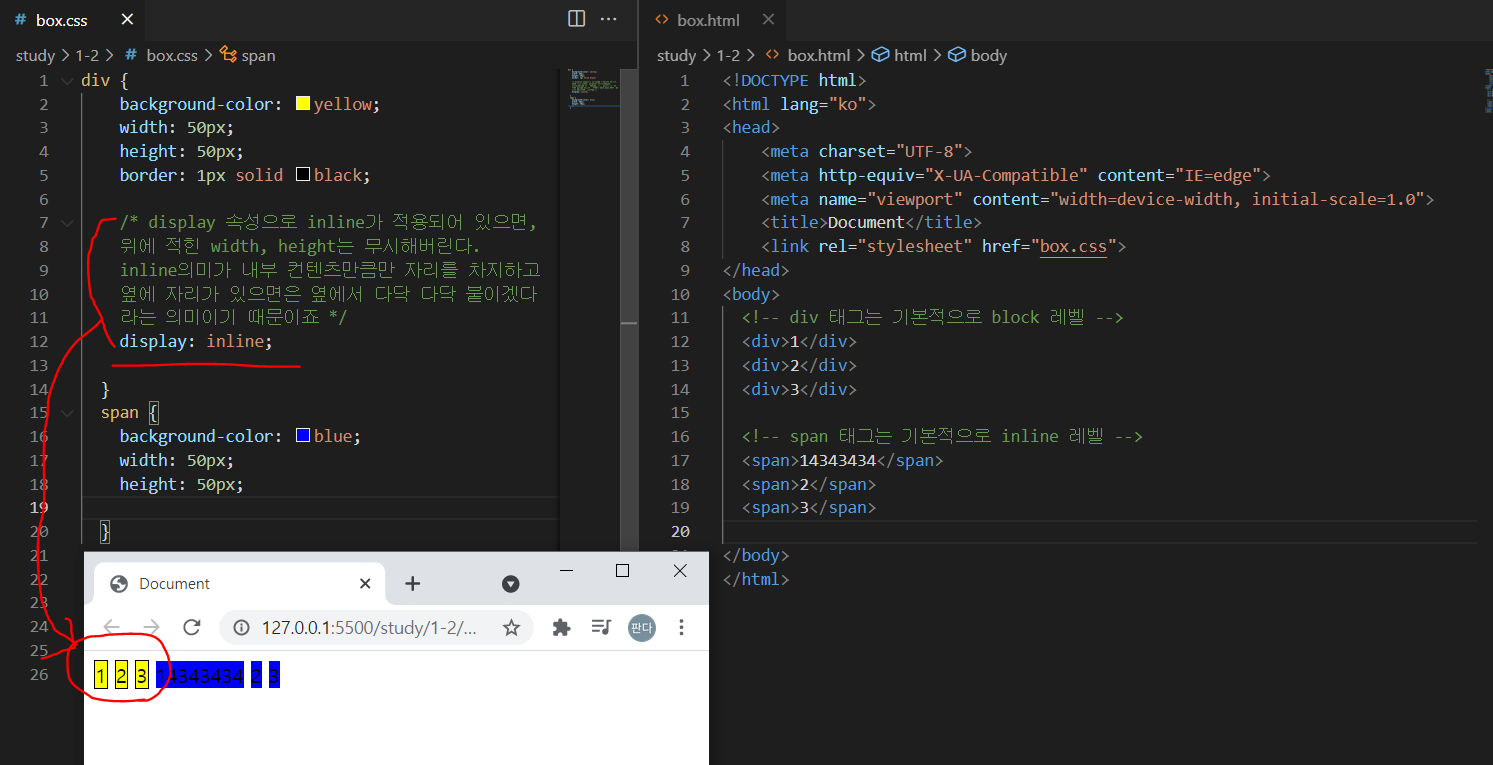
- inline: 컨텐츠 크기만큼 차지하며 공간이 남으면 옆으로 채워짐
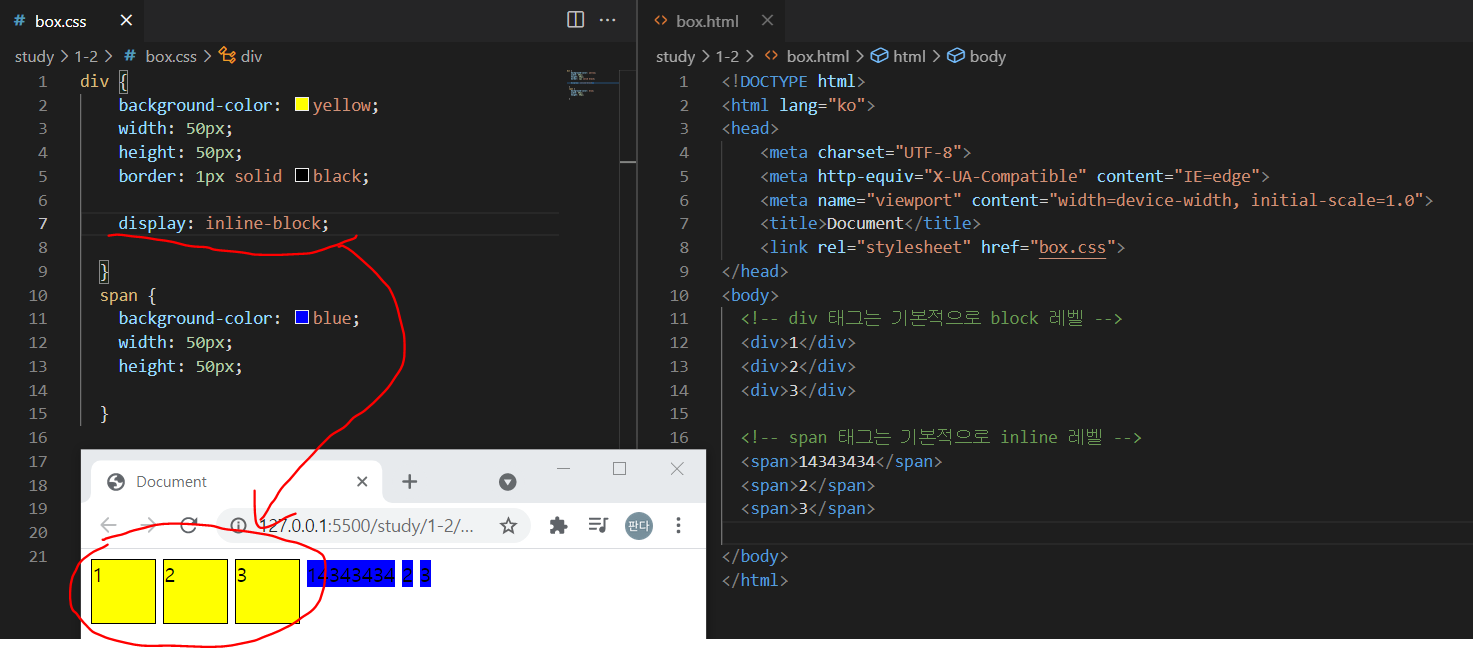
- inline-block: 줄을 바꾸지 않고 block 형태로 들어옴
- flex: 중요하기에 아래에서 별도로 다룸
display 속성은 기본적으로 display 속성은 block 입니다.display 속성을 inline으로 할 경우.
위에 적힌 width, height는 무시해버린다.
inline의미가 내부 컨텐츠만큼만 자리를 차지하고 옆에 자리가 있으면은 옆에서 다닥 다닥 붙이겠다
라는 의미입닌다.

display 속성으로 inline-block 를 하게되면, inline와 block 속성 다 인식하게 되어 width, height도 적용이 됩니다.

마찬가지로 span 태그는 기본적으로 inline로 선언되어 있기 때문에 display를 block로 선언하면은 밑으로 줄바꿈이되는걸 확인할 수 있습니다.

2. postion
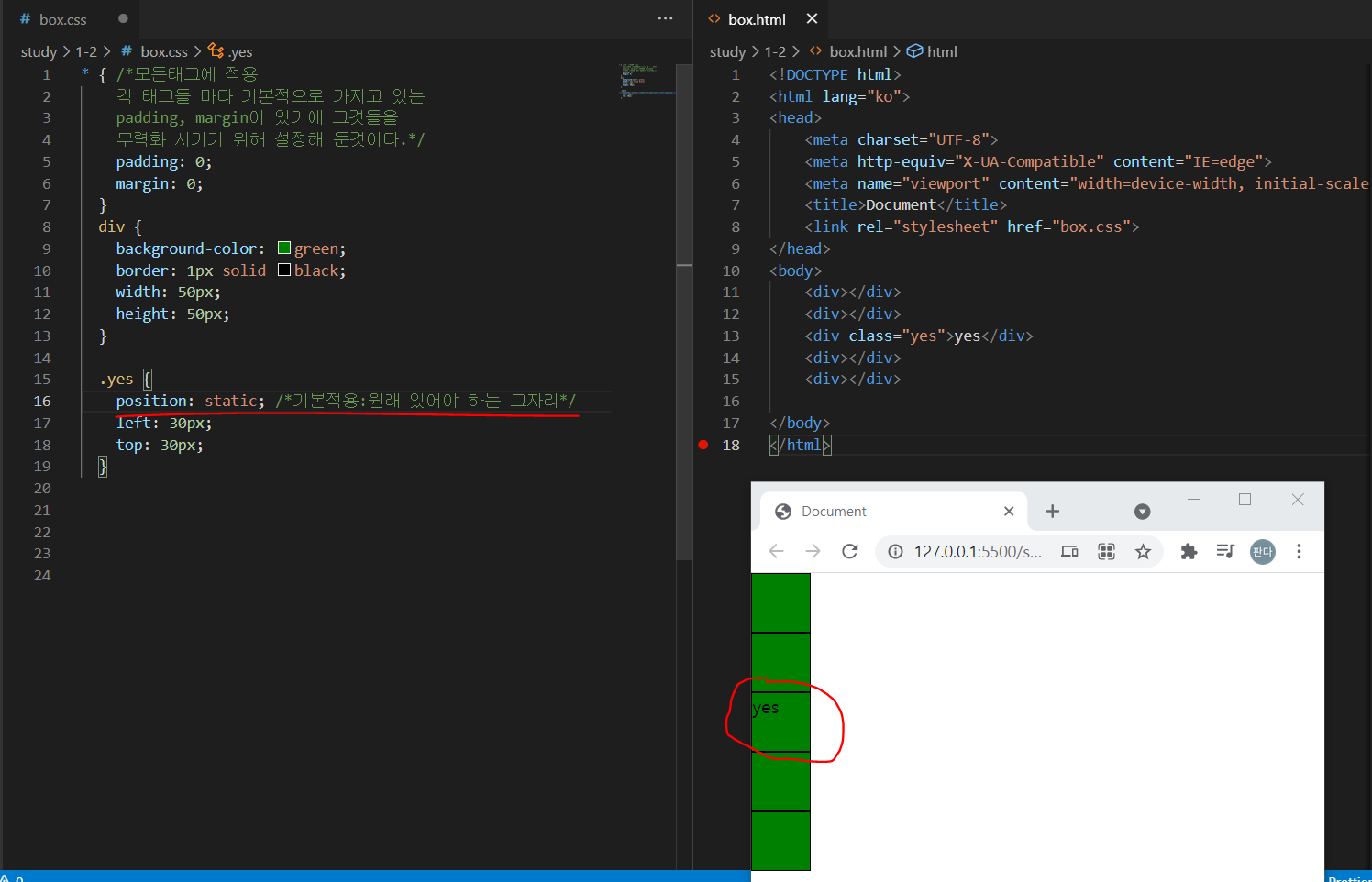
- static: 기본값으로 고정을 의미
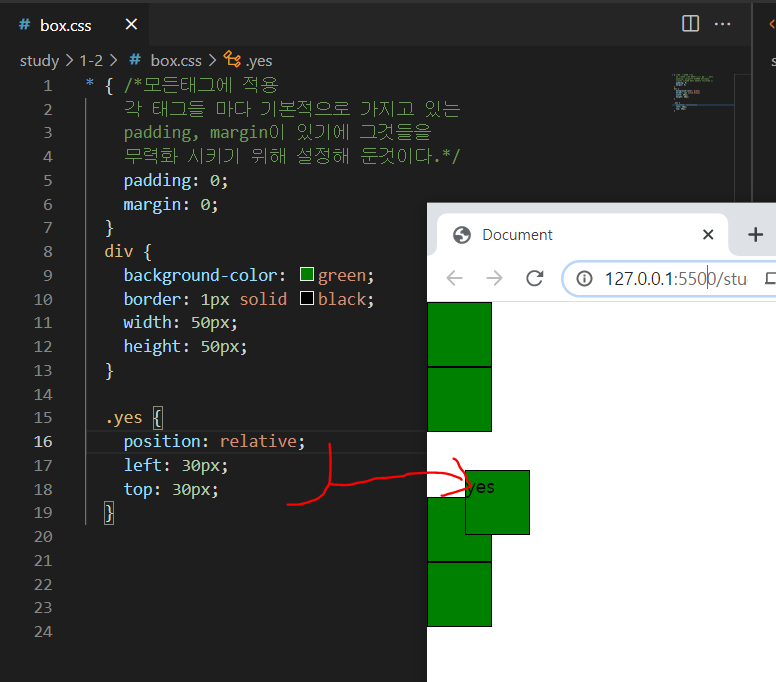
- relative: static 위치에 상대적으로 이동
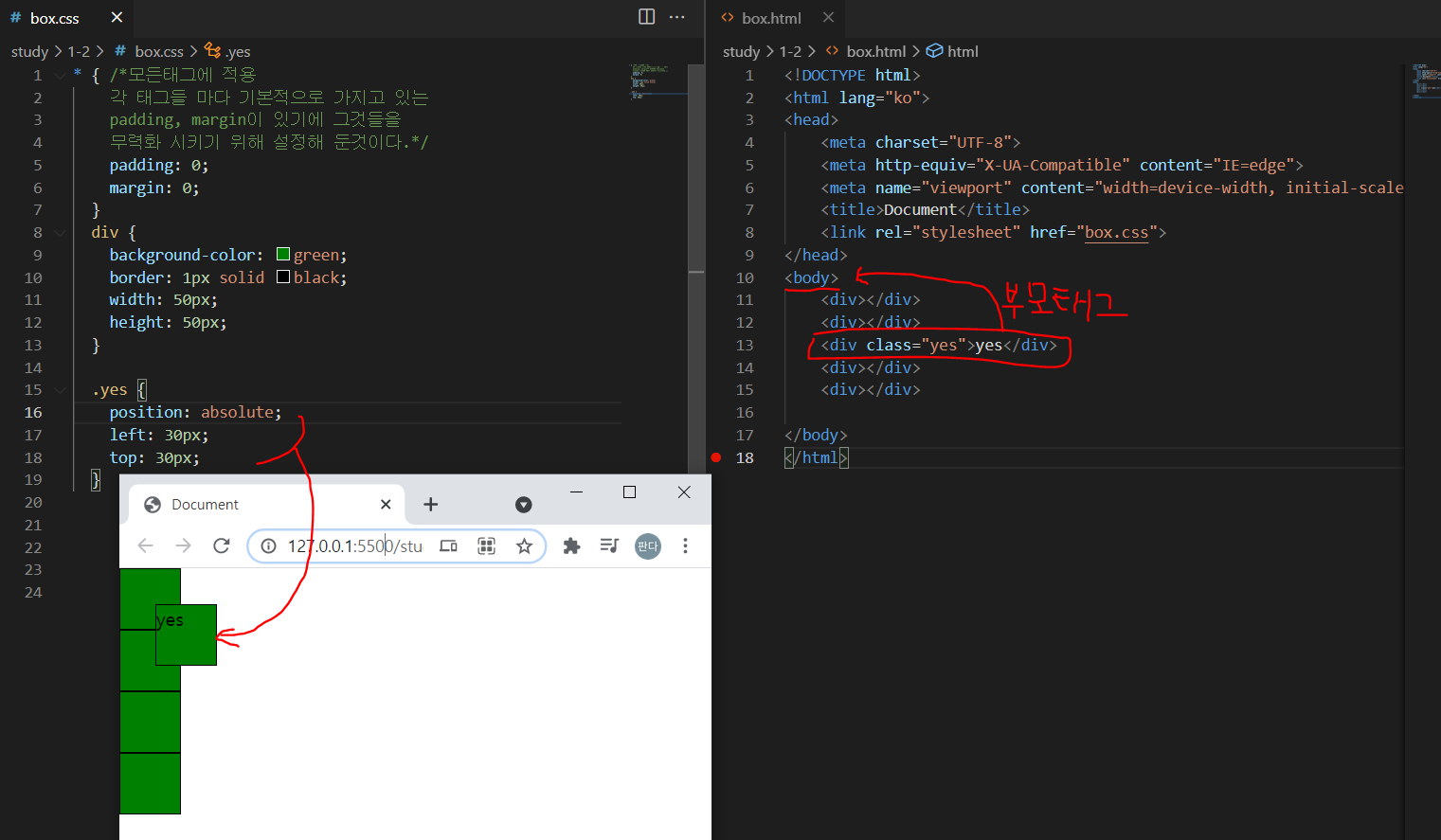
- absolute: 부모 태그 박스를 기준으로 이동
- fixed: 화면을 기준으로 이동
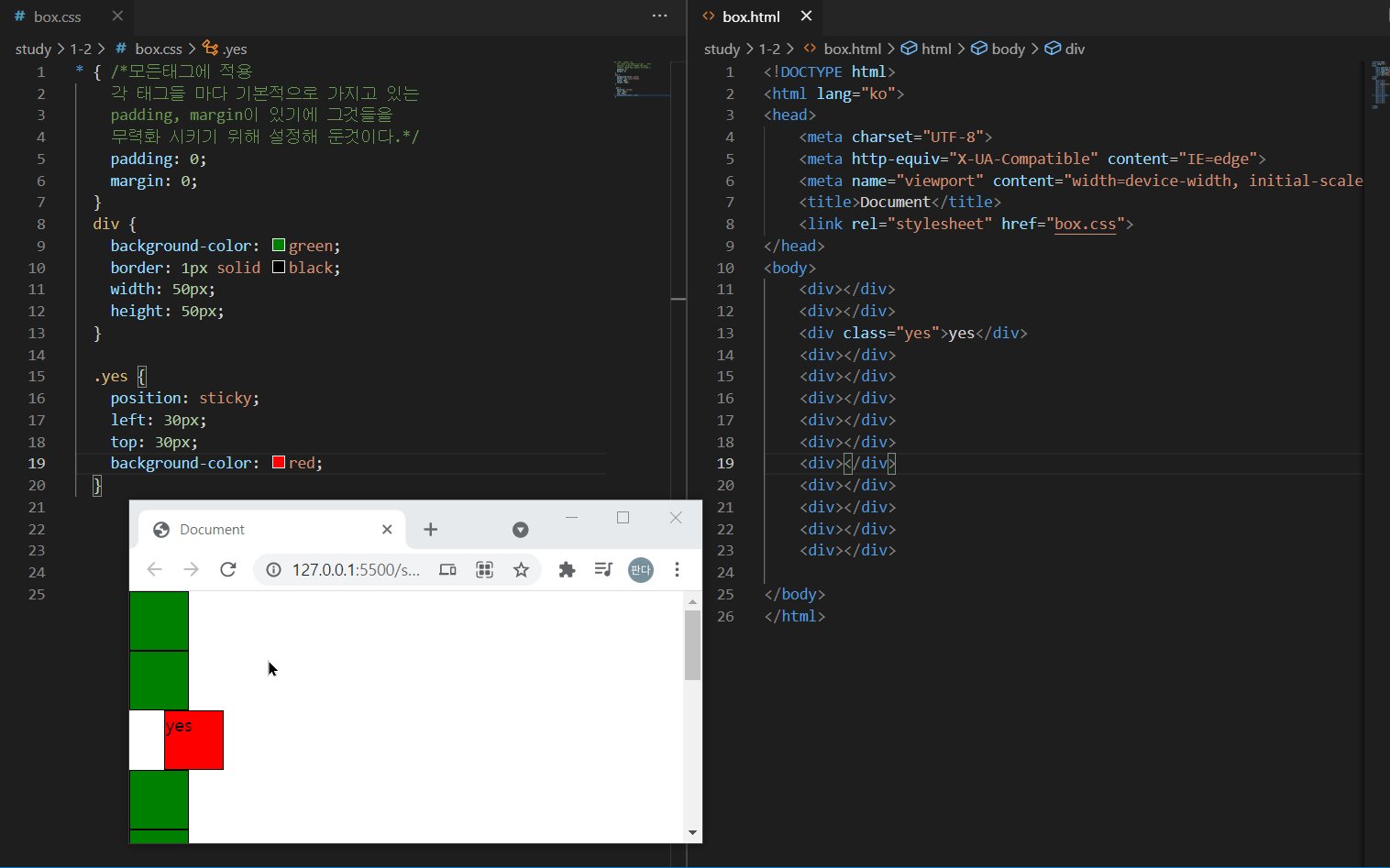
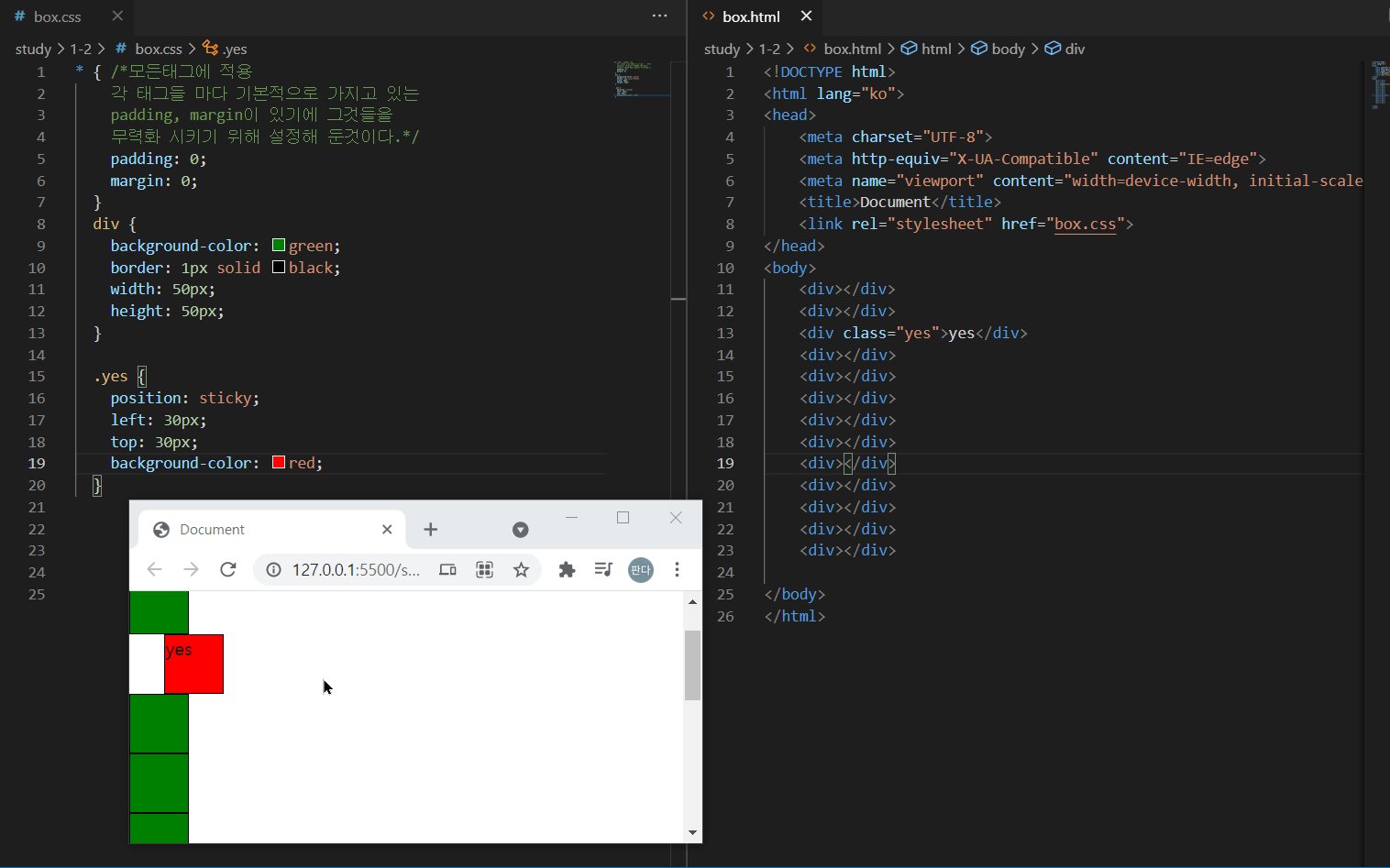
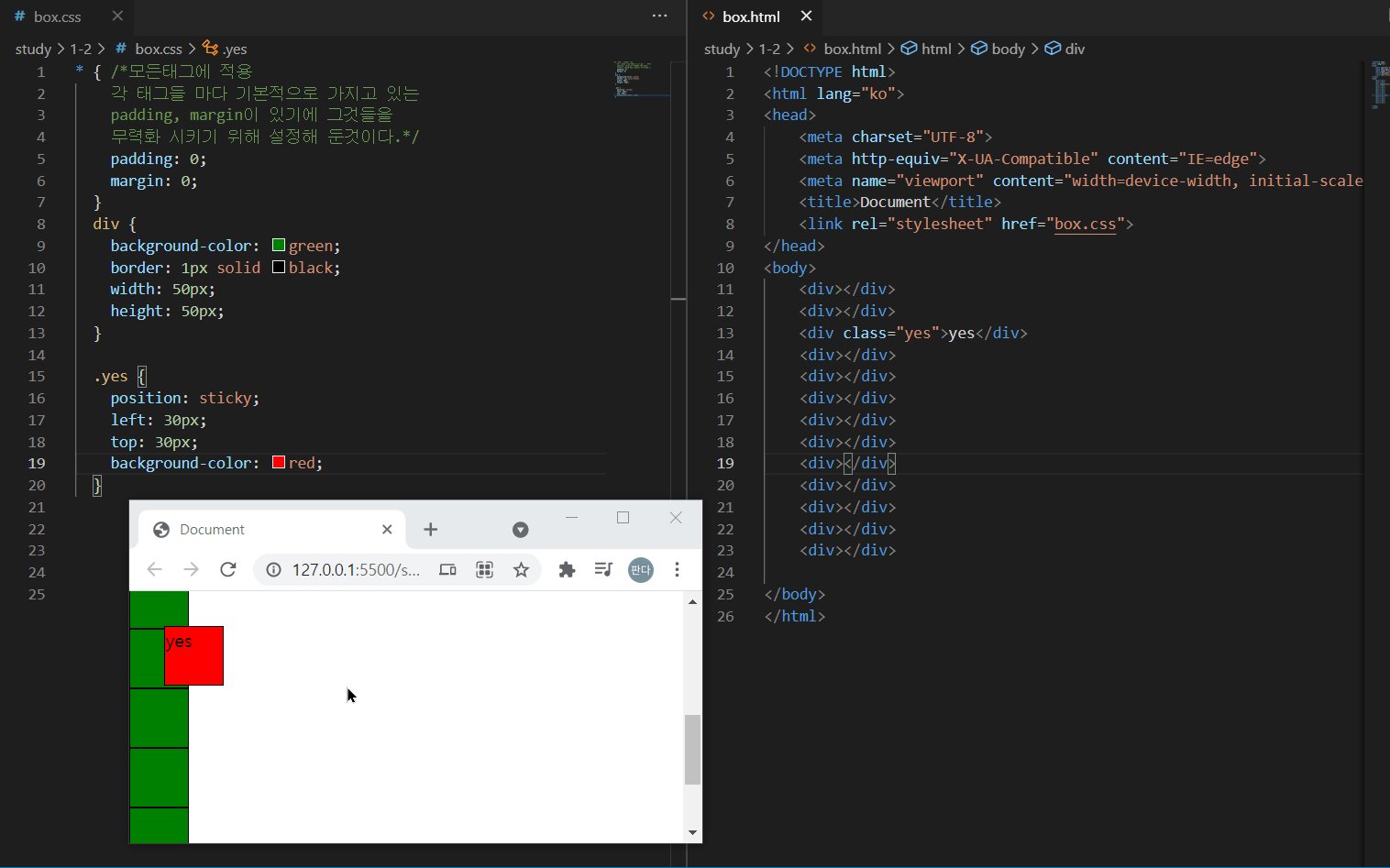
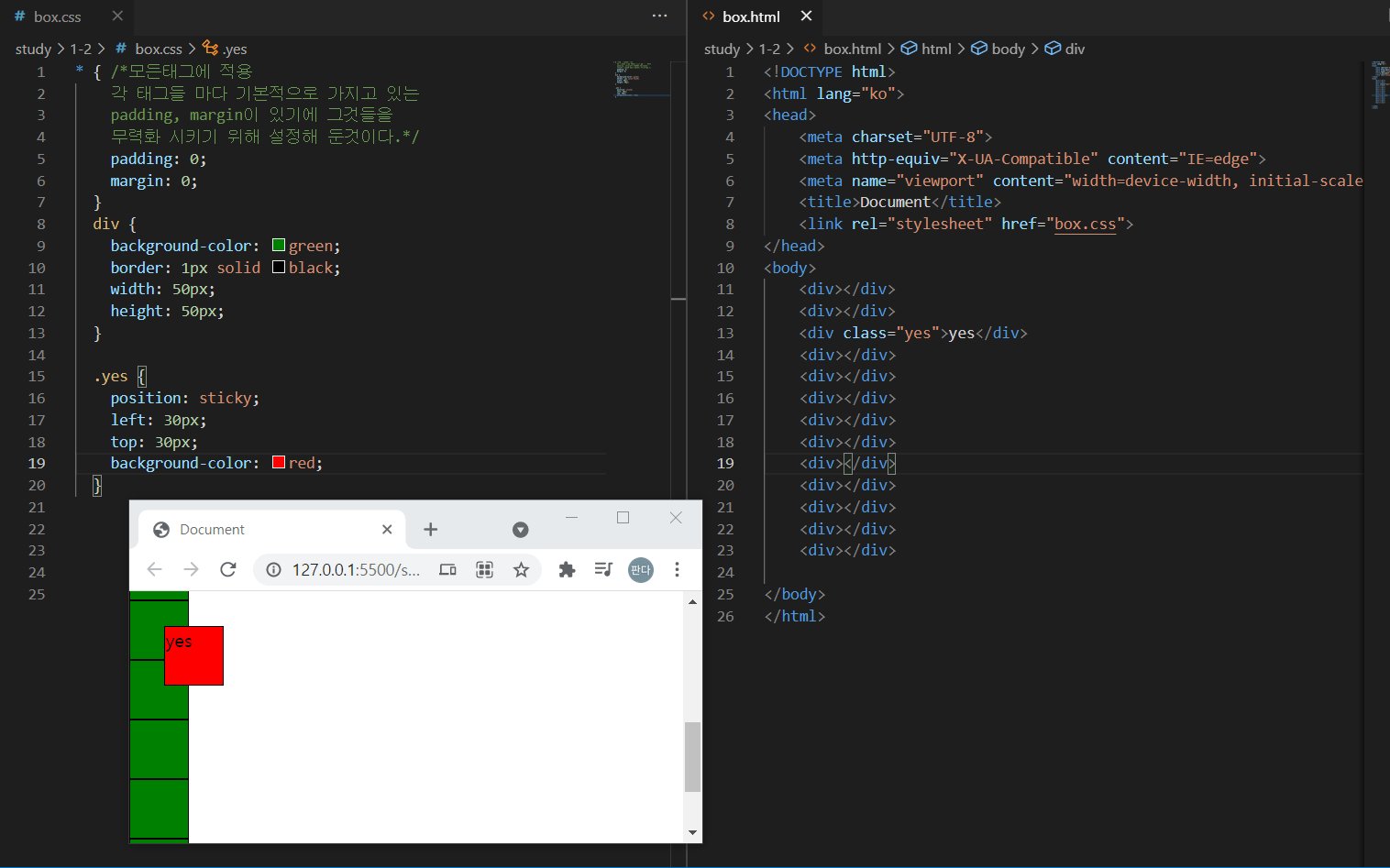
- sticky: 스크롤시에도 static 위치 고정
postion의 기본 속성 값은 static입니다. "원래 있어야 하는 그 자리"

속성을 relative로 해보겠습니다.
원래 있어야 하는 자리에서 left 30px떨어지고, top 30px 떨어졌습니다.

속성을 absolute 해보겠습니다. 절대적이다 라는 이름의 걸맞게 부모태그 위치한 것을 기준으로 자신의 자리를 옮깁니다.
속성 fixed는 부모가 아니라 body태그를 기준으로 움직이겠다는 속성입니다.

속성 sticky는 스크롤을 내려도 고정되어 있는 것을 의미합니다.

'SSAC 입문과정 202105' 카테고리의 다른 글
2강 미션 - 메뉴바 만들기 (0) 2021.05.30 2강 - css 3 (flex box, 반응형 웹이란?) (0) 2021.05.25 2강 - CSS 1 (0) 2021.05.25 2강 - HTML (0) 2021.05.25 2강 - 코드가 왜, 어떻게 화면으로 표시가 되나요? (0) 2021.05.24