-
css - tableCSS 2020. 12. 3. 01:26728x90

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>css-table</title> <style type="text/css"> img{ width: 50px; height: 25px; } table, th, td{ border: solid 1px #000000; } table{ border-collapse: collapse; /* collapse을 사용하면 테이블의 경계선을 실선으로 그린다. */ } /* 생략하게 되면 이중 실선으로 경계선을 그릴 수 있다.*/ th{ width: 80px; /* css이용하여 태그 선택자 th 또는 td 둘 중 하나에만 width 속성을 사영하면 너비 지정 가능하다. */ padding: 6px; } td{ padding: 6px; text-align: center; /* center을 해줌으로 테이블 셀 안의 텍스트나 이미지가 중앙으로 정렬 */ } #day{ background-color: #adf0f4; } #title{ background-color: #ffe08c; } </style> </head> <body> <h2>고속버스 예매</h2> <table> <tr id="day"> <th colspan="4">서울 <=> 부산 2020.12.03 목</th> </tr> <tr id="title"> <th>출발</th> <th>버스회사</th> <th>등급</th> <th>예약가능</th> </tr> <tr> <td>11:50</td> <td>한진고속</td> <td>우등</td> <td><img src="sellout_img.jpg"></td> </tr> <tr> <td>12:50</td> <td>천인고속</td> <td>고속</td> <td><img src="reservation_img.jpg"></td> </tr> <tr> <td>13:50</td> <td>한진고속</td> <td>고속</td> <td><img src="sellout_img.jpg"></td> </tr> </table> </body> </html>
colspan 는 행 병합 , rowspan 열 병합
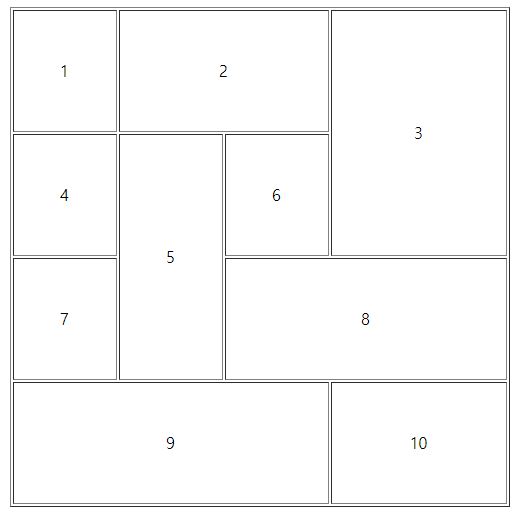
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>테이블 미션</title> </head> <body> <table border="1" width="500" height="500" align="center"> <tr align="center"> <td>1</td> <td colspan="2">2</td> <td rowspan="2">3</td> </tr> <tr align="center"> <td>4</td> <td rowspan="2">5</td> <td> 6</td> </tr> <tr align="center"> <td>7</td> <td colspan="2">8</td> </tr> <tr align="center"> <td colspan="3">9</td> <td> 10 </td> </tr> </table> </body> </html>'CSS' 카테고리의 다른 글
CSS - position 태그의 위치 설정 (0) 2020.12.11 css - 레이아웃! 수직수평태그 그리고 display (0) 2020.12.03 css - 레이아웃, box model (0) 2020.12.02 css - 글자와 list-style-type 속성과 값 (0) 2020.12.02 css - style 적용 3가지 방법 (0) 2020.12.02